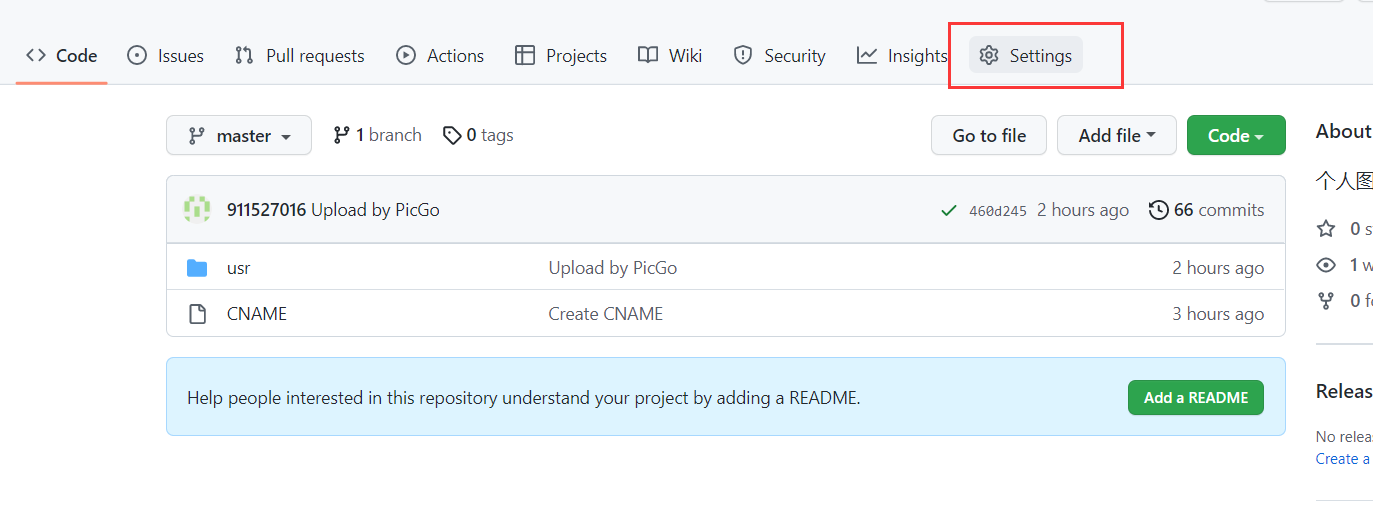
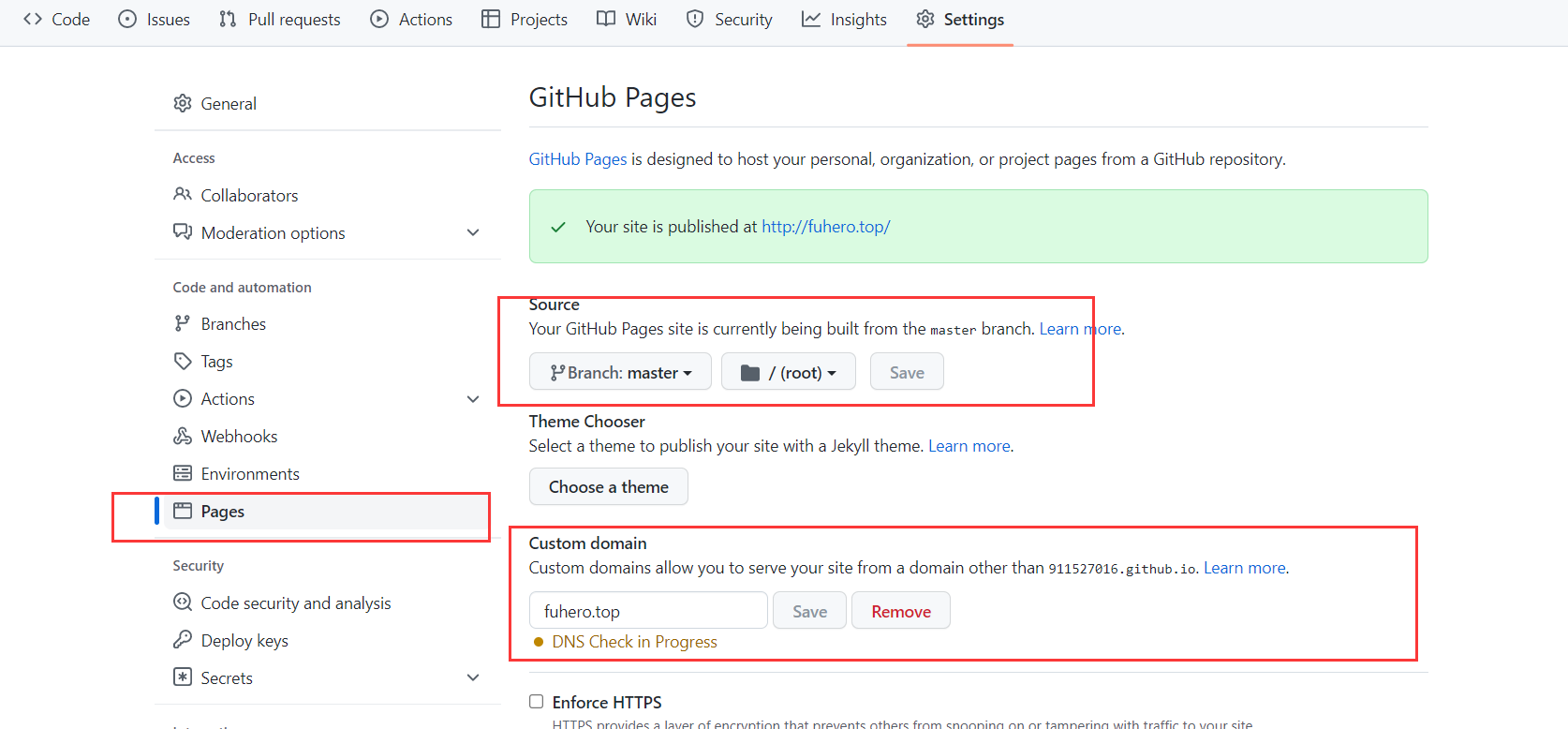
Loading... ## 前言 还是在配置这个博客相册的功能时,我一时心血来潮想把以前的玩原神时候的游戏截图放上来,一百多张图片一共有334 MB,平均一张3 MB算是比较大的图片了。把图片传到服务器,设置好相册后,网站只要点相册就会变得非常地卡,等了很久相册界面加载出来后图片也要一张一张加载好久!图片加载慢还能勉强凑合,但是导致网站的页面切换也变得卡顿就是大问题了。问题的原因也很明显,图片数量太多而且太大了,光是短时间内加载一张3MB的都需要1-2秒的时间,更别说一百多张了,对我这个小服务器来说压力真是太大了,瞬间飙到满负荷,忙着加载图片的时候完全干不了其他事情。 <img src="https://sanxiansing.netlify.app/usr/uploads/2022/06/image-20220615142009552.png" width="200"> 所以摆在我面前的有两种选择:降低图片质量或者不要相册这个功能,但对我来说既然有这个功能不用是绝对不可能的! <img src="https://sanxiansing.netlify.app/usr/uploads/2022/06/image-20220615141442335.png" width="300"> 所以我选择第三种:把图片放到图床上去。 **图床**:指储存图片的服务器。也就是说把网站的图片放到另一个服务器上去以减少网站服务器的压力,现在很多云服务商都有专用的云储存服务,花钱就行!而且网站后台设置里有替换图片链接的快捷设置,对网站后续的各种地方添加图片的时候都非常方便。 ## 阿里云对象存储OSS 对我来说花钱可以,但是不能太贵,至少不能比我的服务器还贵吧。一看阿里云OSS,最基础的一个资源包一年 40GB 空间只需要九块钱,果断下单买了,立刻就开始上手配置,查了之后才发现,如果要网页浏览图片的话得配置一个自定义的域名,而且可能图片传输时候的流量还要单收费。要用的话还得再买个域名而且还要备案,这就让我开始犹豫起来了。当天晚上就接到了阿里云客服的电话,还是那些,说检测到我买了OSS服务,是要用于做什么呢,需不需要什么帮助?我说用来在浏览器上浏览图片时的存储(当时还不知道叫图床),客服就说啊那没事,只要不是下行流量(下载)的话就不会收费,当时我就有点疑惑:啊?浏览图片不算是下载么,这么好。所以第二天就果断买了域名,开始申请备案等着。 --- 20天后,域名备案终于通过了,立刻去接着配置,把图片都传好,域名也加上,一开网站相册,嘿!不卡!嘿!加载老快了!美滋滋!第二天一早(也就是今天),被闹钟叫醒迷迷糊糊看手机的时候,看到了两条短信,阿里云可用额度不足提醒,阿里云OSS服务停止提醒,立马就精神了。一查发现阿里云账户欠费0.23元,去查账单一看有六百多MB的下行流量,按量付费,差不多就是我两次点开相册的流量。浏览图片还是属于下行流量,原来给我打电话的客服不是技术人员,她懂个锤子的下行流量啊,RNM,退钱!不过好在我只打开了两次相册(每关闭浏览器再打开算一次),这么一想就点一次相册就花我0.1元这代价也太高了,所以就只能放弃这九块钱的OSS了。  ## 其他图床服务 被坑了九块钱之后就不想再花钱了,但是这个域名可不能丢啊,去某乎上搜免费图床,搜出来一堆,非常惊喜,但一个一个尝试之后发现效果并不好,那些私人的图床服务器大多数都一个样,几乎都是手动上传了之后给你单独生成一段URL,基本上没有自定义域名的功能,而且图片URL的生成很多都是随机的,也就是说如果我想在博客上使用一张图片的话,得先把这张图片上传到网站上,然后生成URL,复制回来才能用,对我来说真的是非常非常麻烦!甚至哪天人家服务器不用了,你图片也就没了。像是七牛云这样的云服务商有免费的额度,但每月也只有10G流量,也太少了。 ## GitHub+PicGo+Typora 搜免费图床我最先看到的就是利用GitHub,但是我最先把这个方法pass掉,毕竟在GitHub不挂梯子看个代码都费劲,还能看图片? PicGo我之前倒是略有了解,大概知道是个国内大佬写的用来上传图片到GitHub上的,而且Typora也同步支持,在以前设置Typora图片储存路径的时候发现可以用PicGo把Typora的图片传到GitHub上,当时觉得太麻烦就没有去捣鼓,没想到今天它反而正是我所需要的。  教程就不详细介绍了,网上到处都是,这里随便放一个 [https://blog.csdn.net/alex27933/article/details/108084116](https://blog.csdn.net/alex27933/article/details/108084116)。 原理也是非常的简单,相当于把传代码改成了传图片,然后在Typora里面插入图片的时候可以直接传到GitHub仓库里并生成仓库里图片的链接,以后博客写文章可以直接在Typora里编辑然后直接复制粘贴发布了。 但是到目前为止,我的域名还没用上,就想着碰碰运气能不能把GitHub仓库页面用自定义的域名解析,这样访问那个域名就打开了GitHub仓库页面,相当于图床的自定义域名了。结果怎么着,没想到还真就让我捣鼓出来了嘿! **仓库界面右上角设置里面**  选择左边的**pages**,在右边的source中选取master分支的根目录作为解析的主页,点save后下面就多出来**Custom domain**(自定义域名),设置上自己的域名就好啦,  这样一来生成的链接前面一大段都能被替换掉,比如仓库中的一个图片链接是 ``` https://raw.githubusercontent.com/911527016/FigureBed/master/usr/uploads/image_xiangce/刻晴-关爱空巢阿晴.png ``` 可以被替换成 ``` http://fuhero.top/usr/uploads/image_xiangce/刻晴-关爱空巢阿晴.png ``` 访问链接就变得非常简洁又好记了!非常的nice!不过有一点非常奇怪,我明明没有给这个域名加ssl证书却能用https访问,很奇怪。 测试,把网站里面的图片链接都替换成GitHub仓库的链接后,居然能加载出来,虽然并不如花钱那么快吧但好歹是勉强可以加载的,而且不影响网站的功能,属于是利用GitHub的存储功能白嫖了哈哈哈哈,但其实GitHub是有这方面的功能的,甚至很多人都是是把写好的网站搭载到GitHub上运行,我以前改过合成大西瓜这个小游戏,也是把代码放到GitHub上来然后vercel上托管 ,不过是手机端玩的hh,都一年半了没想到这个链接还能运行。 [合成你老婆](https://sanxiansing.vercel.app/) --- 在写完这篇文章后发布的时候,发现了问题,图片它它它全都加载不出来了!单独访问链接没问题,但是总是时常加载不出来,就和GitHub时而无法访问一个毛病,果然还是不能相信它!不过已经都部署好了,再放弃的话很可惜,所以就立马着手搜寻解决办法。经过了一个半小时的百度,总算知道可以用cdn加速,Github Pages它其实本身也有cdn加速,就是在那个pages里面设置的一步,只不过加速的效果非常差,而且自带开启HTTPS,所以之前的疑问也就清楚了。现在只要换个cnd加速就可以了,但是要找的话得找能支持加速GitHub项目的,于是就找到了下面Netlify平台cdn加速的这个教程。 这个是Github Pages和Netlify两个平台同一项目请求速度的对比图,非常明显!  这个图片也出自下面这个大佬的教程,我改用了cdn也是参考的这篇文章,改完之后速度确实提高了,也稳定了不少! [利用CDN加速GithubPage访问速度](https://blog.csdn.net/huiruwei1020/article/details/107728435) 和之前用GitHub pages里面的设置原理其实差不多,GitHub pages里面设定的那个步骤,其实是把仓库项目加载到自动生成的域名: 用户名/github.io上去,就生成了GitHub仓库访问域名,即 **https://raw.githubusercontent.com/911527016/FigureBed/master** 然后把自定义域名解析上去就是替换这个链接前缀的过程 而使用Netlify也是通过关联GitHub项目后生成一个域名,然后把自定义的域名解析上去,原理都是一样的。 仔细一想,做的那个合成大西瓜用的vercel也相当于是一个cdn加速网站,经过了这么久的摸索,真的是对域名解析,记录值,cdn这些概念越来越清楚了,以前只是单纯跟着教程改,现在至少有点眉目知道它能怎么改了。 ## 后记 文件云储存处处都要计费:储存、下载,甚至访问次数等等都是按量计费!毕竟资本永远舍不得放过一丁点成本。 不过买了服务之后立马有人打电话这方面,很多云服务商做的还是不错的,感觉跟一对一VIP服务似的,我在七牛云注册个账号甚至还没有实名认证,人家就打电话过来说有什么需要帮助的随时联系哈,体验还是很不错的。 --- 这里放两张图片来随时比较一下加不加cdn的区别以供随时查看加速状态。 <center class="half"> <img src="https://raw.githubusercontent.com/911527016/FigureBed/master/usr/uploads/2022/05/1383518151.jpg " width="200" alt="未加速" style=""> <img src="https://sanxiansing.netlify.app/usr/uploads/2022/05/1383518151.jpg " width="200" alt="已加速" style=""> </center > 最后修改:2022 年 09 月 02 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 0 如果觉得我的文章对你有用,请随意赞赏
仅登录用户可评论,点击 登录